App Sliders
Hero Slider
General Considerations
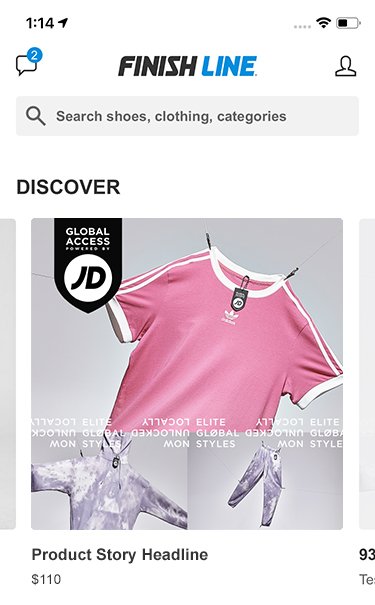
The purpose of a hero slider promotion is to enhance the shopping experience by inspiring with impactful and culturally relevant content and promos. The desired customer action is to inspire and initiate or maintain buying momentum.
The cartridge becomes a slider/carousel if more than one slide is used in the promo placement. The Product Story Headline is below the image asset as live text, along with an optional price. Copy and CTAs are not required in the image asset deliverable.
If a brand logo is required to be featured in the creative, it is to be placed in the lower right corner, with a maximum size of 75 x 75px.
Simple visuals that focus on key products are more successful for user engagement.
Any and all notable personality handles, titles, and/or names should be placed in the bottom left of creative in Arial Regular at the specified text sizes in the templates. See Lifestyle photography for image credit standards.
Specs/Guidelines:
Image dimensions: 622 x 622px
File Size: 1mb max
File Format: PNG (if text included) or JPG (for smallest possible file size)
Naming convention:
FNL_Date_Campaign_Project Name_Deliverable_Spec_Version.filetype
(Ex: FNL_061421_adidas-Originals_App_Hero-Slider_622x622_v1.png)
Blog Slider
General Considerations
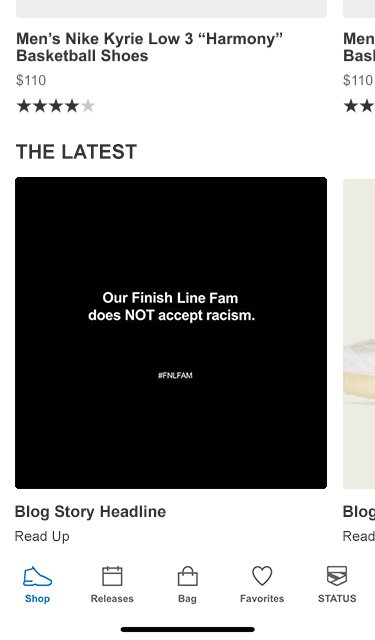
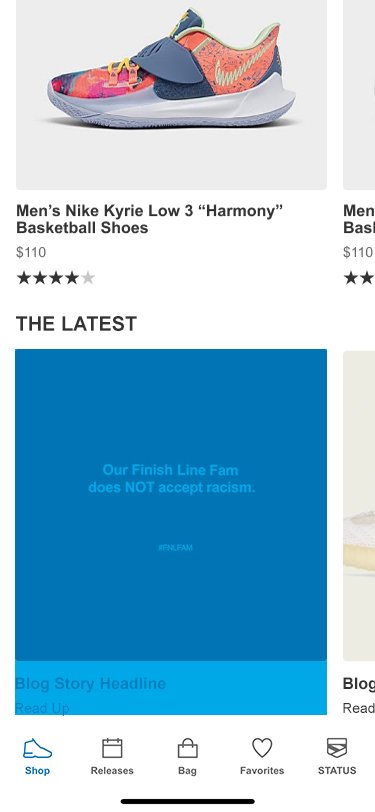
The purpose of a blog slider promotion is to engage the customer with relevant stories from the blog
The cartridge becomes a slider/carousel if more than one slide is used in the promo placement. The Blog Story Headline is below the image asset as live text, along with a CTA. Copy and CTAs are not required in the image asset deliverable.
If a brand logo is required to be featured in the creative, it is to be placed in the lower right corner, with a maximum size of 75x75px.
Any and all notable personality handles, titles, and/or names should be placed in the bottom left of creative in Arial Regular at the specified text sizes in the templates. See Lifestyle photography for image credit standards.
Specs/Guidelines are the same as the above Hero Slider.